Main Points In Hindi (मुख्य बातें – हिंदी में)
यहाँ पर HTML <head> सेक्शन से कुछ मुख्य बिंदुओं को हिंदी में प्रस्तुत किया जा रहा है:
-
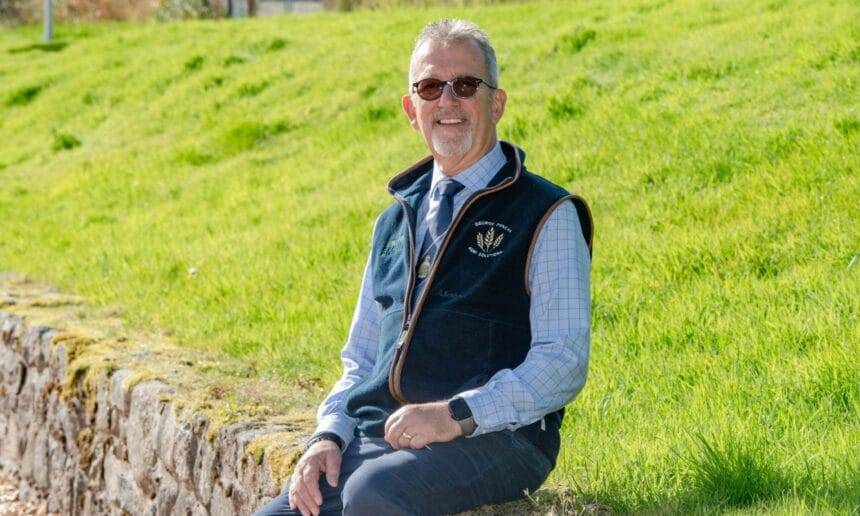
मेटा जानकारी: यह पृष्ठ "अल्फ़ोर्ड उद्यमी जॉर्ज डंकन के लिए आरएनएएस घंटा" शीर्षक और एक संक्षिप्त विवरण के साथ है, जिसमें उल्लेख किया गया है कि रिटायर्ड व्यवसायी जॉर्ज डंकन को कृषि समुदाय के लिए उनके समर्थन के लिए एक पुरस्कार मिलेगा।
-
ओपन ग्राफ और ट्विटर कार्ड: पृष्ठ में Open Graph मेटा टैग हैं, जो इसे सोशल मीडिया प्लेटफार्मों पर प्रस्तुत करने के तरीके को निर्धारित करते हैं। यह पुरस्कार से संबंधित जानकारी और संबंधित चित्र भी शामिल करता है।
-
स्टाइल्सheets का लिंक: विभिन्न CSS फ़ाइलों के लिंक जो पृष्ठ के डिज़ाइन और लेआउट को निर्धारित करते हैं। इनमें विज्ञापन और थीम से संबंधित स्टाइल शामिल हैं।
-
पृष्ठ का निर्माण: यह पृष्ठ वर्डप्रेस सामग्री प्रबंधन प्रणाली का उपयोग करके बनाया गया है, और इसमें वर्डप्रेस का संस्करण और संबंधित प्लगइन्स के बारे में जानकारी शामिल है।
- जावास्क्रिप्ट और सपोर्ट: पृष्ठ में Google टैक मैनेजर और अन्य जावास्क्रिप्ट फ़ंक्शन शामिल हैं, जो साइट के प्रदर्शन और उपयोगकर्ता अनुभव को बेहतर बनाते हैं।
इन बिंदुओं से यह स्पष्ट होता है कि यह पृष्ठ एक समाचार लेख है, जिसमें विशिष्ट जानकारी और तकनीकी तत्व शामिल हैं।


Main Points In English(मुख्य बातें – अंग्रेज़ी में)
Here are the main points derived from the provided HTML document:
-
Article Overview: The document presents an article headline titled "RNAS gong for ‘level-headed’ Alford entrepreneur George Duncan," discussing an award recognition for George Duncan, a retired entrepreneur supporting the agricultural community.
-
Meta Tags for SEO: Various meta tags are included for search engine optimization, including descriptions, keywords, and Open Graph tags, which enhance the visibility and sharing capability of the article on platforms like Facebook and Twitter.
-
Visual Elements: The document contains links to associated images, particularly for sharing on social media and as part of the article’s multimedia (a prominently featured image of George Duncan).
-
Responsive Design: The inclusion of responsive meta tags, such as "viewport" settings, indicates that the website is designed to provide a good user experience across different devices, adapting the layout accordingly.
- Technical Optimizations: The document references several performance and optimization features, like preconnect and DNS-prefetching for improving loading times, as well as implementing Google Tag Manager for tracking website interactions.
Overall, the HTML snippet is structured to effectively present and optimize an article’s visibility and performance on the web.
Complete News In Hindi(पूरी खबर – हिंदी में)


Complete News In English(पूरी खबर – अंग्रेज़ी में)
Here’s a simplified explanation of the content structure provided in the HTML code:
HTML Structure Overview
-
Head Section:
- This section contains important metadata about the website, including:
- Compatibility settings for Internet Explorer.
- Character encoding (UTF-8) which supports various characters, making the site suitable for multiple languages.
- Viewport settings that ensure proper scaling on different devices, especially mobile.
- Links to various stylesheets (CSS files) that define the look and feel of the website.
- Meta tags for SEO (Search Engine Optimization) that help search engines understand the content, including title, description, and Open Graph tags for social media sharing.
- This section contains important metadata about the website, including:
-
Title and Description:
- The title of the page is "RNAS gong for ‘level-headed’ Alford entrepreneur George Duncan".
- The description mentions that George Duncan, a retired entrepreneur, will be recognized for his support to the agricultural community at the RNAS Awards.
-
Social Media Tags:
- Tags for social media platforms ensure that when the page is shared, it shows relevant information and images properly.
-
Favicon Links:
- These links point to small images (icons) that represent the website on browser tabs, bookmarks, etc.
-
Body Section:
- Contains the main content of the page. This section is structured as:
- A content area where the main articles or information will be displayed.
- A breaking news bar that seems to be hidden from view.
- Links to additional JavaScript files for features like custom Facebook feeds and Instagram feeds.
- Contains the main content of the page. This section is structured as:
-
Icons and SVG Graphics:
- A lot of SVG (Scalable Vector Graphics) icons for various functionalities (like calendar, cancel, profile, etc.) are defined within the document for use in the webpage design.
-
Performance Optimizations:
- Use of stylesheets that load in a specific way to ensure quick appearance and better user experience.
- Cross-browser Compatibility:
- There are conditional comments to serve specific instructions for older versions of Internet Explorer.
Conclusion
The code represents the setup of an online article regarding George Duncan’s achievement, optimizing the site for SEO, responsiveness, and modern browser features, ensuring rich interaction through icons and social media sharing capabilities.
This summary should help you understand the structure and purpose of each section of the provided HTML code.